Creating animation in London & Suffolk, since 2004.
A creative digital design agency, with an 'animation first' approach.
Why an Animated Video?
By 2022, online videos will equate to more than 82% of all consumer internet traffic: 15x higher than it was in 2017.
Cisco, 2019
When marketeers included a video in an email, the click through rate increased by 200% to 300%.
Forrester, 2018
Viewers retain 95% of a message when they watch it in a video, compared to 10% when reading it in text.
Invisia, 2018

Video is shared 20 times more often than any other type of content on LinkedIn so far this year.
LinkedIn, 2019
70% of marketing professionals report that video converts better than any other medium.
CodeFuel, 2018
Online videos now account for over 50% of all mobile internet traffic, our recent survey has shown.
Merchant Marketing Group, 2018
Our 'ANIMATION FIRST' Approach

We take a 'Big Picture' approach to creating our animation campaigns. We look at the what you're trying to say. The results you want. And then create a story that will resonate with the people you want to reach with the animation. Ensuring your message will reach them across all the relevant channels they use.
An animated video is usually the best place to start. Here the animation enables the story to be told, the visuals are created and the campaign identity is set. A good way to think of it is: at 30 frames a second, even a 100 second animation will have created 3,000 images for you. So why not capitalise on this? Start with your animation first, make it the centre of your campaign, utilising the story and visuals across your other channels. The website, email campaigns, social media and everything else. Even more impact - for very little additional investment of your time or budget. Let's talk.
OUR ANIMATION PROCESS
1. DISCOVER & DEFINE
HERE WE DISCOVER AND DEFINE YOUR MESSAGE.
Our questionnaire helps us to figure out what is needed in the animation, who we are trying to reach, and through which marketing channels. The workshop is where we sit down, have a coffee (or three) with you, listen and ask questions about you, your business and your customers. The script, moodboard and storyboard is where the solution takes shape. You then start to see what your animation will look and feel like.
2. CREATE
THEN OUR COLLECTIVE VISION BECOMES REALITY.
Production takes place. That will be the design of each frame of your animation, including any filming which may be required, as well as the soundtrack and any sound effects. Post Production is where we bring everything together in one place. And bring it to life! Versioning out different variants of your animation is key. One for the website, one without sound for your event stand. A 20 second version for social media, etc...
3. ADAPT & DEPLOY
GET YOUR MESSAGE OUT THERE!
Website: get the full version on your homepage. Email: add a static visual and link to your email campaign, and experience the 200-300% increase in open rates video gives you! Events: Play a version on your stand. Sales: open sales meetings with a bang. Infographic: use the visuals from the animation, and create a static infographic for use on digital and print. Social: version out for use on LinkedIn, YouTube, Facebook, Instagram and more...
4. EVOLVE
KEEP IMPROVING AND GET THE BEST FROM YOUR ANIMATION.
Analytics are key. See which versions are working best, see where you can improve, and amend, tweak and evolve as required. The beauty of digital is that it's not fixed and you can re-version as needed to keep getting your message out there, to more people, in a more effective way and make the impact your story deserves.
View our animation work
BNP Paribas: Cortex FX Animation - Project Focus

We were asked to create an outer space blockbuster(!) animation for BNP Paribas, to promote their ground breaking new Cortex FX platform and their equally impressive A.I. personal digital assitant, ALiX.
As part of this project, we were asked to create the main brand visual or logo for ALiX (the green 'flame'), which has been used across all channels. It was even exported as an animated gif and used on all client facing software!
This animation itself was to be used on their website, at sales presentations, on event stands, as an introduction for keynote speakers, and for use on LinkedIn and other social media platforms.

How was it used?
The logo we created was rolled out as the ALiX brand company wide:


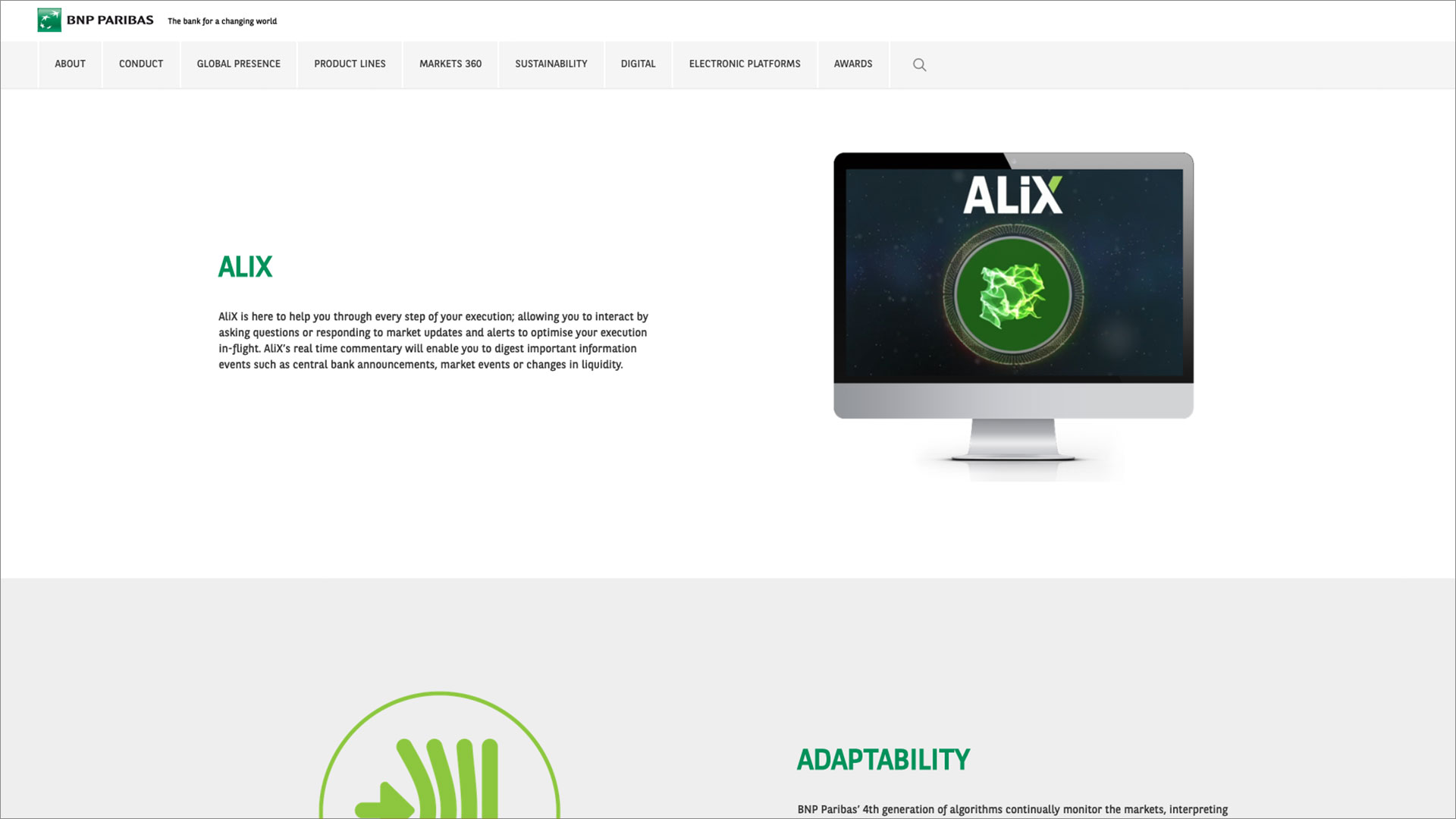
The animation was used on their Global Markets homepage:


At events globally:


To introduce various keynote speakers:


And to open the launch day for the financial press, at BNP Paribas' head office in London. This resulted in coverage from the below publications within the first few days:


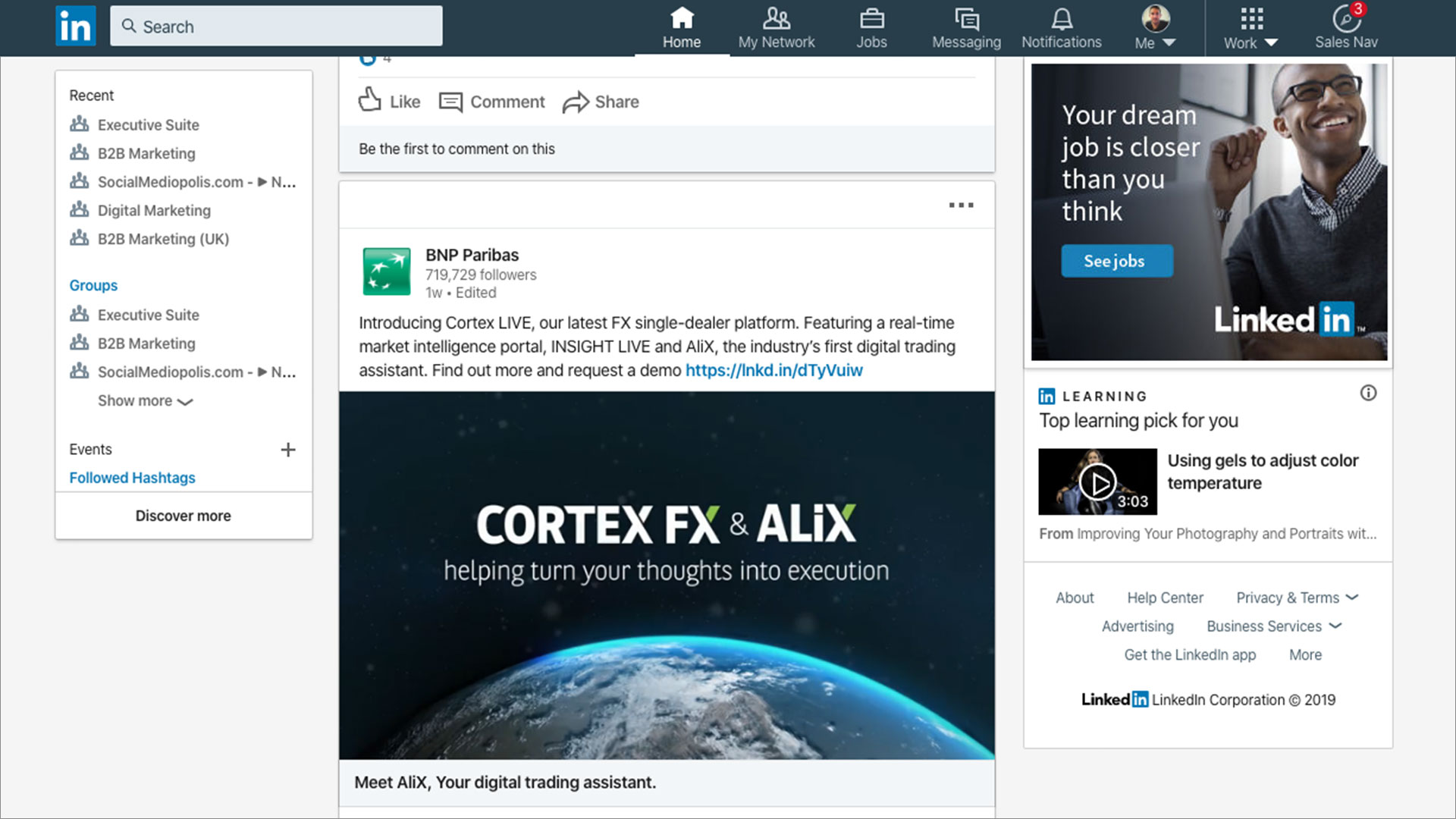
LinkedIn advertising was also part of the strategy for the campaign. A-B testing was conducted to fine tune the performance of the video - with a shorter 15 second version being selected for the final version:


The logo was also used on all the software too, to show when ALiX was 'thinking' or 'speaking' (please note this is a stripped back interface, as we cannot show it in it's entirety due to client privacy agreements):


Project Stills













Higher Ground Labs
Animation FAQ's
-
Why choose an animation over a filmed video?
There are benefits to using animation over 'standard video'. You can create any environment you want in an animation with total control. There is no need to re-shoot the video if a key member of staff leaves. You don't need to worry about choosing the right 'type of person' to represent your brand, or have the issue of them having the same hair cut and clothing if you need to add a section to the video at a later date. Also there are a lot of filmed videos out there, and many people feel that an animation can really make your business and message stand out.
-
Additional benefits of animation
With an animation, you can also take many of the static designs from the video, and use these to create an infographic, or populate your website. You could even version the designs out for use on print or event stands. The possibilities are endless.
-
Get in touch
If you have any questions about how we create our animations, or to find out how an animation could benefit you and your business, then please don't hesitate to get in touch with us. Email us at hello@highergroundcreative.co.uk and we'll get straight back to you, and arrange a free face to face consulation. We're looking forward to meeting you!
-
What is 2D Animation?
2D animation is the process of creating movement in a two-dimensional space. This can include static graphics, animated characters, FX and backgrounds. The illusion of the movement is created when individual graphic scenes, assets or drawings are sequenced together over time. One second of time is usually divided into anything between 12 and 30 frames. In the industry this range would be known as 12 or 30 frames per second (or 12 - 30 fps). Click here to see the Reds10 2d Animated video we made as an example.
-
What is 2.5D Animation?
2.5D Animation, is similar to the above, but 'flat 2D assets' such as chart or shape, are animated in 3D space. So you have depth of field, with assets being in and out of focus depending on where they are in 3D space, but the graphics and assets themselves don't have any depth. They remain as 2D elements. So in short, 2.5D Animation is using flat 2D elements, but within a 3D space - so it's neither true 2D, or 3D - hence the slightly confusing name! Click here to see the Deutsche Bank 2.5D Animated video we made as an example.
-
What is 3D Animation?
3D Animation is where 3D objects appear in a three-dimensional space. They can be rotated and moved like real objects. 3D animation is at the heart of animations and videos which can appear very real, with real wow factor and detail. But that level of complexity does often come with extra cost. It is also heavily used in gaming and virtual reality - but regardless it rarely fails to bring flair to the visuals. Click here to see the FUJI GRAPHIUM 3D Animated video we made as an example.
-
What is stop motion animation?
Stop motion animation is a type of animation in which a physical object is moved a little every time a new frame is created, continuously to give the impression of movement. This can be done with puppets or clay (the latter of which is known as Claymation). Or it can be achieved with using a series of photos (or any medium really). Stop motion has been used through the ages, and was one of the very first methods of animation. Due to it's individual and specific style, and the creative options it offers, stop-motion animation is as popular today as ever. Click here to see the Conran animated video we made for an example.
-
What are the 5 types of animation?
The 5 types of animation are commonly seen as being: 1. Traditional hand drawn cartoon animation. 2. 2D vector based animation, flat compositions with no depth of field. 3. 2.5D Animations, utilising three dimensional space, but only animated flat 2D objects within it 4. 3D Animation, which would cover CGI, computer animation, virtual reality etc. 5. And finally Stop Motion Animation, which covers Claymation, Cut-Outs etc.
-
What does fps (frames per second) mean and why is it important?
Frames per second is the number of frames, or designs, which are shown each second when an animation takes place. Some animations run at 12 fps, including the old fashioned Disney cartoons for example. Here there would be the sense of movement, but you could see a flicker and a slight jump between each frame due to the relatively low frame spseed. Typically these days, 24, 25 or 30 fps are used, depending on the type of look people want. 24 fps is the classic 'film look', where as 25 and 30 fps are used in various parts of the world for a smoother play back. You also have 60, 120, 180 fps and even higher. These are typically all used for slow motion. So something is shot or created at, say 60 fps, but it will still look smooth if slowed down to half the speed at certain points, showing a more typical 30 frames each second.